Наступает время и привычный Google Chrome надоедает, хочется внести изюминку в самый популярный браузер и такой «уникальной фишкой» в Chrome может стать «тема», и не скаченная с официального интернет магазина, а собственная, ни на кого не похожая.
Как вы могли уже понять, сегодня мы разберем вопрос про создание собственных тем для браузера Google Chrome.
Для создания нам понадобятся:
- Простейший графический редактор (подойдет даже Paint);
- Наша подробнейшая инструкция;
- Немножечко желания.
И я не пытаюсь вас обмануть, самые крутые темы для браузера Chrome создаются в считанные минуты, но перейдем от слов к делу.
Существует два способа создать тему для Google Chrome:
- Написать с нуля (создав один текстовый документ и несколько картинок);
- Использовать специализированный онлайн-сервис.
Пока вы решаете, каким способом воспользоваться – я начну с самого «тяжелого».
Создание темы для Google Chrome с нуля
Темы, как и расширения для браузеров на движке «chromium» основываются на файле manifest.json.
Manifest.json – текстовый документ, хранящий в себе настройки тем и расширений, а так же название, описание и прочую служебную информацию.
Давайте создадим на рабочем столе новую папку с названием нашей будущей темы, у меня она будет называться «Do not do it!», а внутри её создадим текстовый документ – manifest.json, где manifest – название документа, а json – его расширение. В дополнение, создайте пустую папку с названием «images», которая будет содержать в себе все графические элементы нашей темы.

Следующим этапом в создании темы, будет подготовка изображений.
Вы можете использовать уже готовые картинки, скаченные из интернета или сделать свои, я буду делать полностью уникальные изображения, для последующей заливки темы в интернет-магазин Chrome.
Нам понадобятся изображения следующих размеров:
1. 1920x1080px (HD формат) – для использования в качестве основного фона в браузере.

2. 30x256px – данная картинка будет использована в качестве оформления окна Chrome.

3. 1100x40px – это изображение будет выступать в качестве заставки в левом верхнем углу браузера (не знаю зачем отдельно использовать в данном месте дополнительную картинку – можете использовать ее для дополнительной «кастомизации» темы, написав там что-нибудь).

4. 30x200px – оно будет выступать в качестве заливки неактивных открытых вкладок браузера.

5. 30x256px – данное изображение будет использовано для заливки активной открытой вкладки и панели закладок Chrome.

Внимательно отнеситесь к изображениям, в частности к их размерам, если вы не знаете, как сделать картинку именно такого размера и формы – изучите одну из наших предыдущих статей.
Ну а если у вас уже все готово – следуем дальше и составляем файл manifest.json.
Вы можете скачать заполненный файл, подготовленный мною в качестве образца – hyperione.com/save/manifest.json или составить его самостоятельно по предложенной ниже инструкции.

Документ, в котором будет описан код нашей темы начинается с фигурной скобки «{», следом необходимо заполнить поля:
{
"name":"Do not do it!", // поле, указывающее на название темы;
"version":"1", // номер версии вашей темы (впоследствии, внося правки в темы, необходимо обновлять версию);
"description":"Can still think twice?",
// краткое описание темы;
"manifest_version":2, // версия манифеста (есть две версии «манифеста» - 1 и 2, версия 1 – для браузеров Chrome ниже 18й версии, 2я для браузеров 18 версии и выше, включительно).
Далее необходимо указать пути к картинкам, используемым при оформлении темы:
"theme":{
"images":{
"theme_frame": "images/theme_frame.jpeg", // изображение используемое в оформлении окна браузера;
"theme_toolbar": "images/theme_toolbar.jpeg", // изображение используемое в качестве заливки активной открытой вкладки;
"theme_tab_background": "images/theme_tab_background.jpeg", // заливка неактивных открытых вкладок;
"theme_ntp_background": "images/theme_ntp_background.jpeg", // основной фон нашей темы;
"theme_frame_overlay": "images/theme_frame_overlay.jpeg"}, // заливка в левом верхнем углу.
В коде, на данной странице, используется символ – «//», он необходим для «комментирования» кода. Непосредственно в файле manifest.json – его можно удалить.
Указав пути к картинкам, следует прописать цвета шрифтов и элементов интерфейса. В manifest.json используются цвета RGB – их коды вы можете получить в любом онлайн конвертере.
"colors":{
"frame":[0,0,0], // Заполняет указанным цветом пустое пространство основного фона;
"toolbar":[0,0,0], // Заполняет область в левом нижнем углу, на месте отображения «url» сайта;
"tab_text":[255,255,255], // Цвет шрифта активной открытой вкладки;
"tab_background_text":[167,167,167], // Цвет шрифта неактивной открытой вкладки;
"bookmark_text":[167,167,167], // Цвет шрифта закладок на панели браузера;
"ntp_background":[0,0,0], // Цвет заливки фона под иконками «приложений» в браузере;
"ntp_text":[167,167,167], // Цвет шрифта названий приложений;
"button_background":[255,255,255]}, // Цвет кнопок «Закрыть», «Свернуть», «Во весь экран», в правом верхнем углу.
Осталось задать позиционирование основного изображения фона и пару дополнительных настроек.
"tints":{
"buttons":[0,1,0.5] // Указываем оттенки используемых цветов (оставьте значения указанные здесь);
},
"properties":{
"ntp_background_alignment":"bottom", // Указываем относительно какого края окна будет расположено основное изображение (bottom – нижний, top – верхний);
"ntp_background_repeat":"no-repeat" // Указываем необходимо ли «заполнять» нашим изображением все пространство окна браузера, в случае если оно больше по размеру, чем наше основное изображение.
}
}
Вы проделывали все действия вместе со мной? Отлично, можно закрывать файл манифеста с сохранением и приступать к тестированию получившейся темы, предварительно загрузив созданные ранее картинки в папку «images».
Тестирование темы для Chrome
Тестирование – звучит слишком громко, на самом деле, нам нужно проверить – не допустили ли мы ошибок в работе.
У вас уже установлена тема в браузере и ее необходимо немного видоизменить? Не проблема! Файлы уже установленных тем в Chrome хранятся по адресу C:\Users\Имя_Пользователя\AppData\Local\Google\Chrome\User Data\Profile 1\Extensions
Откройте браузер и перейдите в «Настройки» на вкладку «Расширения» и нажмите «Загрузить распакованное расширение». Обязательно проследите, чтобы был отмечен пункт «Режим разработчика».

В появившемся окне выберите папку с вашей темой для Chrome и нажмите «Ok» – в моем случае, это папка «Do not do it!».

Поздравляю! Тема в браузере должна была измениться на вашу, если нет – значит возвращайтесь к коду выше и ищите ошибки у себя в файлах, и разрешениях картинок или скачайте архив с моими файлами по ссылке – hyperione.com/save/Do_not_do_it.zip и сравните со своими.

Теперь можно наслаждаться собственной темой для Google Chrome, но в каждой бочке меда, найдется ложка сами знаете чего.
При каждом открытии браузера, в правом верхнем углу будет появляться окно, информирующее вас, что одно из установленных расширений или тем, было скачано не из официального магазина. Есть всего один способ избежать этого – загрузить свою тему в официальный интернет магазин Chrome и установить ее в браузер оттуда.
Как загрузить тему в магазин Chrome
В загрузке темы в магазин Chrome есть, как положительные моменты – «спокойное» использование собственной темы и возможность поделиться ею с другими пользователями, так и отрицательные – для создания аккаунта разработчика, необходимо внести платеж в размере 5$ со своей карты, в пользу Google, таким образом компания решила бороться со спамерами и другого рода мошенниками.
Если вы решились расстаться с кровно заработанными деньгами – пройдите простую регистрацию в интернет магазине по ссылке https://chrome.google.com/webstore/category/extensions.
Создав красивую и уникальную тему, можно сделать установку платной для пользователей – таким образом вы получите небольшой пассивный заработок.
После регистрации и оплаты аккаунта разработчика, вам станет доступна возможность загрузки собственных расширений и тем в магазин с небольшими ограничениями – не более 20 расширений для аккаунта, количество тем – не ограниченно.

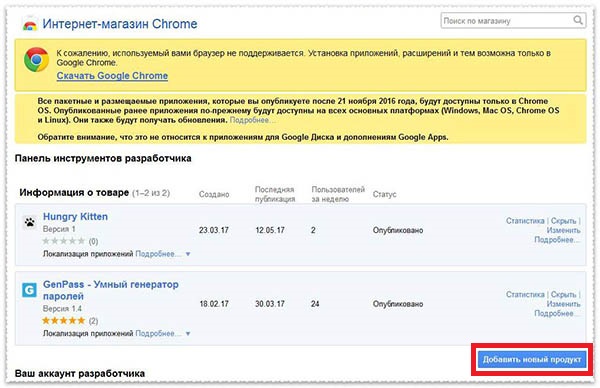
В первую очередь упакуйте файлы темы в zip архив и загрузите его в магазин Chrome, как показано на скриншоте.

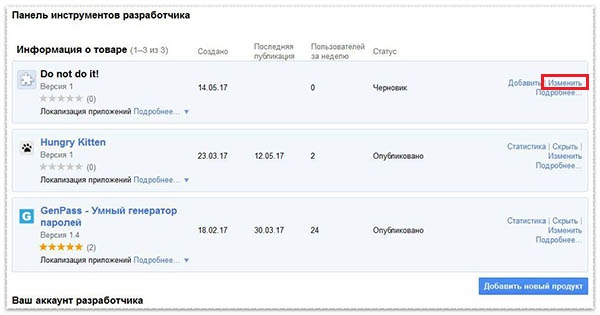
Если не произошло ошибок, на главной странице панели разработчика появится информация о вашей теме со ссылкой на страницу настроек, где вы измените описание, добавите иконку и опубликуете тему.


Я не буду описывать все поля доступные для заполнения – они, итак, хорошо прокомментированы – в случае появления проблем, напишите комментарий под постом и я постараюсь вам помочь.
Создание темы для Chrome с помощью онлайн сервиса
В первой части статьи я описал «сложный» метод создания тем для браузера Google Chrome, сейчас перейдем к более простому, не требующему надобности копаться в коде и создавать множество дополнительных изображений. Все что вам понадобиться – зайти на сайт – www.themebeta.com/chrome-theme-creator-online.html с заранее подготовленным фоном большого размера.
Браузеры на платформе Chromium не поддерживают анимированных тем, в отличие от Opera.
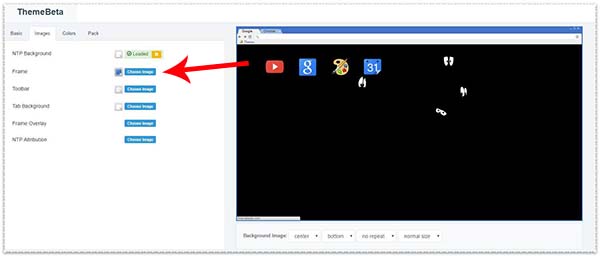
Попав на сервис, к слову – никоим образом официально не относящимся к корпорации Google, вы увидите рабочую область, где слева расположены инструменты с комментариями (на англ. Языке), справа – визуализированное окно браузера Chrome, в котором будут отображаться все вносимые изменения, а внизу располагаются кнопки позиционирования вашего изображения относительно окна браузера.

Введите название темы и загрузите фоновое изображение. Сразу же – произведите настройки позиционирования или оставьте их по умолчанию.

На вкладке «colors» можно задать цвета шрифтов, используемых в разных местах браузера. Наведите курсор на любой из предложенных вариантов слева и место изменения будет подсвечено красным цветом в визуализированном окне. Вам остается лишь поработать с палитрой цветов, чтобы подобрать необходимые.

Не загружая множество дополнительных изображений, рассмотренных в выше, окно вашего браузера будет отражать установленную цветовую схему Windows, т.е. для полной «кастомизации» темы – необходимо загрузить все предложенные изображения во вкладке «images», согласно размерам озвученным в первой части статьи.

Перейдя на вкладку «Pack», вам будет предложено на выбор три действия:
- Установить получившуюся тему в браузер (вспомните про недостаток с окном при открытии браузера).
- Упаковать тему в файл формата crx и скачать его на компьютер (этот файл является установочным для тем и расширений в браузере Chrome).
- Скачать «исходники» темы в zip архиве (вы сможете сразу загрузить готовую тему в интернет магазин).

Отмечу, что при использовании данного сервиса – ваша тема будет помещена в каталог и станет доступна для скачивания и установки другими пользователями.
Такой простой и одновременно сложной, была процедура создания собственных тем для браузера Google Chrome, что получилось у меня, можете посмотреть по ссылке – https://chrome.google.com/webstore/detail/do-not-do-it/gdgioifamcapblkeifgeafegdcnpaeol.
Если будет интересно, в следующих постах я опишу процесс создания анимированных тем для браузера Opera.



Добрый день, информация о первом варианте создании темы на сегодняшний день не актуальна, браузер вылетает при попытке установить вашу тему из архива. Вы не могли бы рассказать в чем причина и как сейчас создать свою тему не используя сторонние ресурсы? Буду признателен за ответ)
Здравствуйте. К сожалению, на данный момент нет времени на тестирование. Как только смогу – внесу правки в статью.
Вы можете самостоятельно найти файлы любой установленной темы (они находятся в папке с профилем Chrome), скопировать их и отредактировать на свой вкус.
P.S. Странно, что у вас не работает, так как эта же тема отлично устанавливается из магазина Chrome. Файлы полностью совпадают с опубликованными в статье.
Спасибо за информацию.